맥에서 1초 안에 이미지를 Webp로 변환하는 방법

웹 이미지의 성능을 최적화하는 경우, Webp 형식은 효율적인 압축과 우수한 이미지 품질로 인해 상당한 인기를 얻었습니다. Mac 사용자들은 이미지를 빠르고 신뢰성 있는 방법으로 Webp로 변환하고자 할 때, Webp가 우수한 선택이 됩니다.
이 기사에서는 Webp를 macOS에 무결하게 통합하여 최적의 성능을 유지하면서 이미지를 변환하는 강력한 도구를 사용자에게 제공합니다.
Webp는 Mac 사용자들이 다양한 이미지 형식을 손쉽게 Webp로 변환할 수 있는 다목적 명령 줄 도구로, 시각적인 충실도를 희생하지 않고 더 작은 파일 크기를 활용합니다.
이 도구를 워크플로에 통합함으로써 더 빠른 웹 페이지 로딩 시간, 감소된 대역폭 소비 및 향상된 전반적인 사용자 경험을 달성할 수 있습니다. macOS에서 웹피를 빠르게 변환하기 위한 단계에 대해 자세히 알아보겠습니다.
준비
Mac OS용 패키지 매니저인 Homebrew를 설치해야 합니다. 다음 페이지를 참조하여 Homebrew를 설치한 후, 터미널 앱을 열고 다음 명령을 실행하여 Webp를 설치하세요.
brew install webpWebp가 성공적으로 설치된 경우, PNG 또는 JPG 이미지 파일을 Webp 형식으로 변환하기 위한 빠른 작업 명령을 CLI 프로그램을 사용하여 생성해야 합니다. 이렇게 하면 편리하게 컨텍스트 메뉴에서 사용할 수 있습니다.
Webp 이미지 변환을 위한 빠른 작업 만들기
Homebrew로 설치된 Webp CLI 프로그램을 사용하여 PNG 및 JPEG와 같은 이미지 파일을 Webp 형식으로 변환하기 위해 컨텍스트 메뉴를 만들 것입니다.
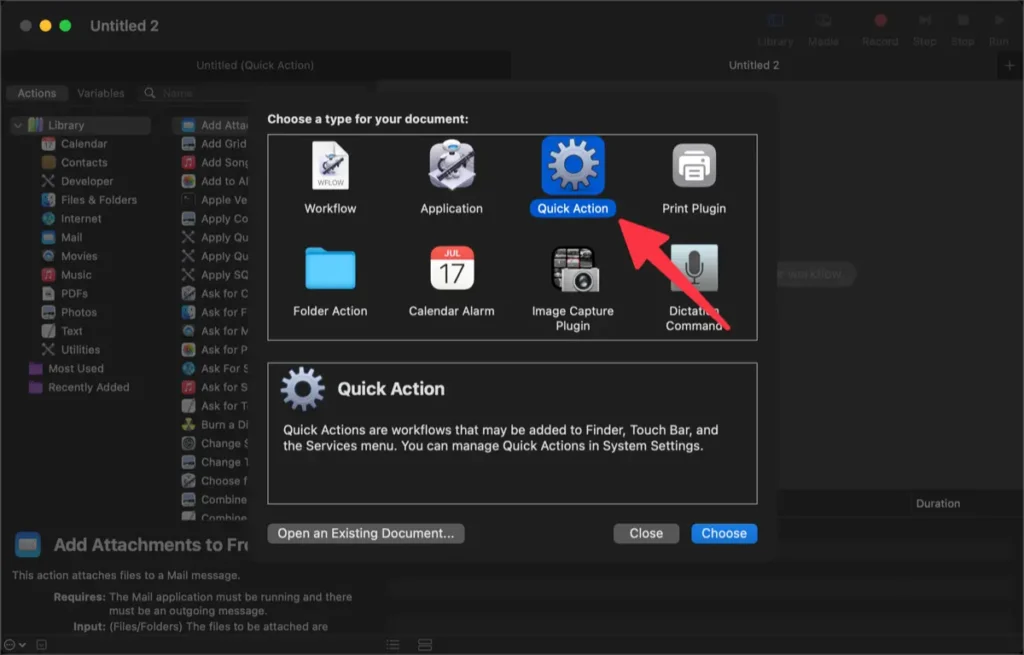
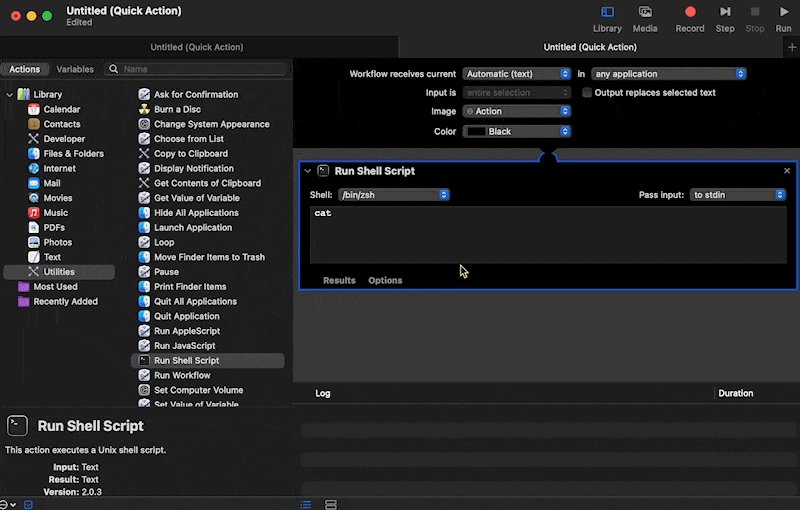
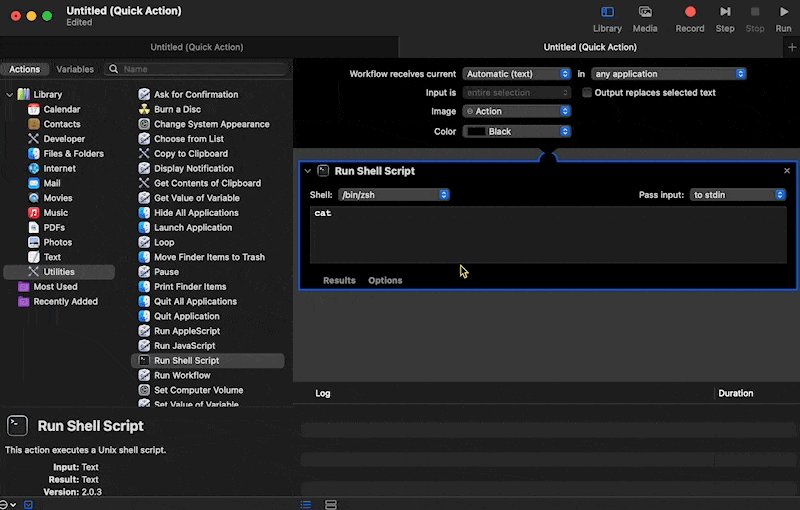
①. Mac에서 더 빠르게 작동하도록 Automator 앱을 열고 Quick Action을 선택합니다.

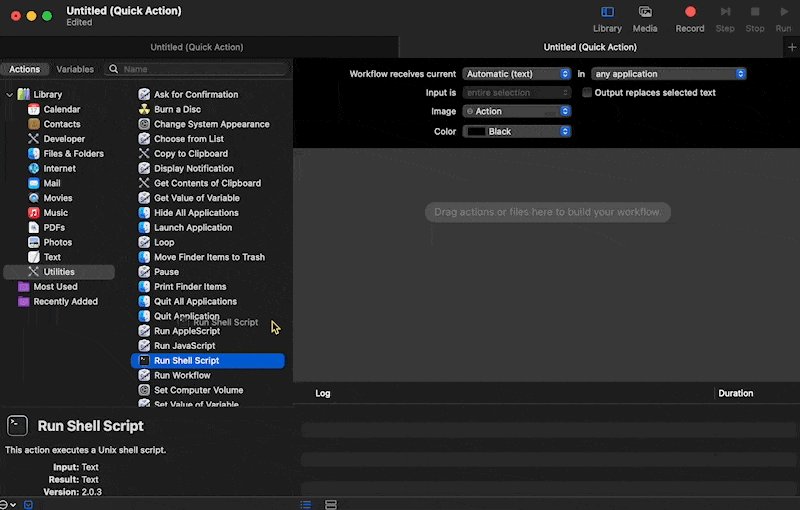
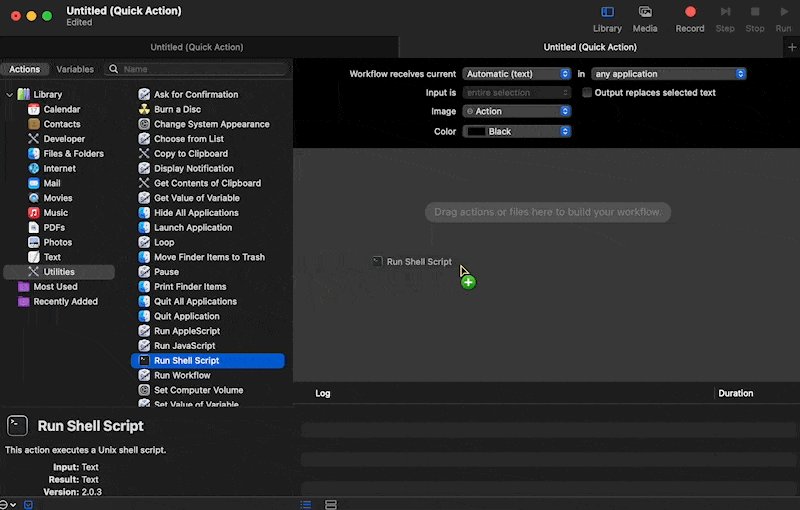
②. 라이브러리의 유틸리티 카테고리에 있는 Run Shell Script 액션을 추가합니다.

③. 다음과 같이 내용을 입력합니다.

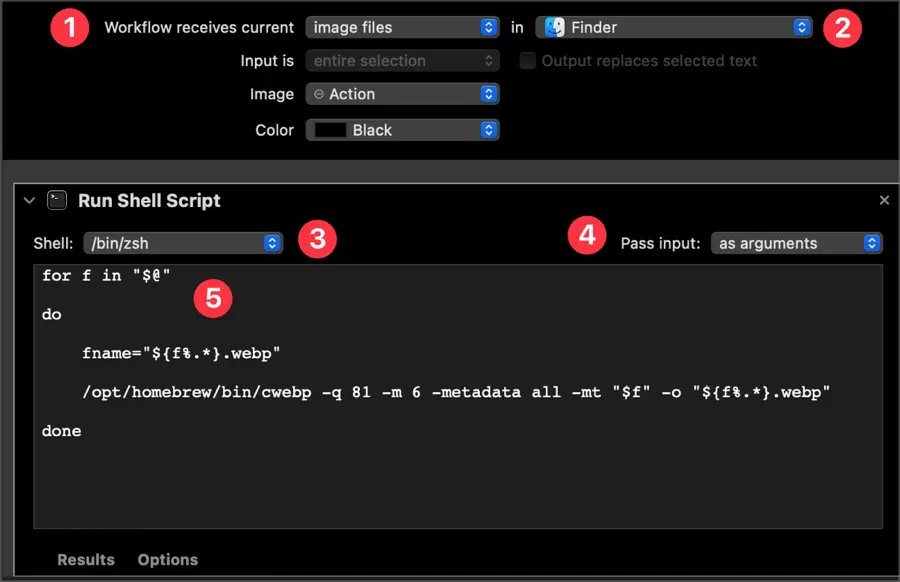
- “Workflow receives current”를 “image files”로 설정합니다.
- 어플리케이션을 “Finder”로 설정합니다.
- 쉘: /bin/zsh
- 입력을 인수로 전달
- 그 다음, 다음 스크립트를 입력합니다.
for f in "$@"
do
fname="${f%.*}.webp"
/opt/homebrew/bin/cwebp -q 81 -m 6 -metadata all -mt "$f" -o "${f%.*}.webp"
done④. 스크립트 작성을 마치면, ⌘ + S를 누르고 적절한 이름을 입력하여 저장합니다. 저는 이 메뉴의 이름을 “Convert Webp”로 저장했습니다.
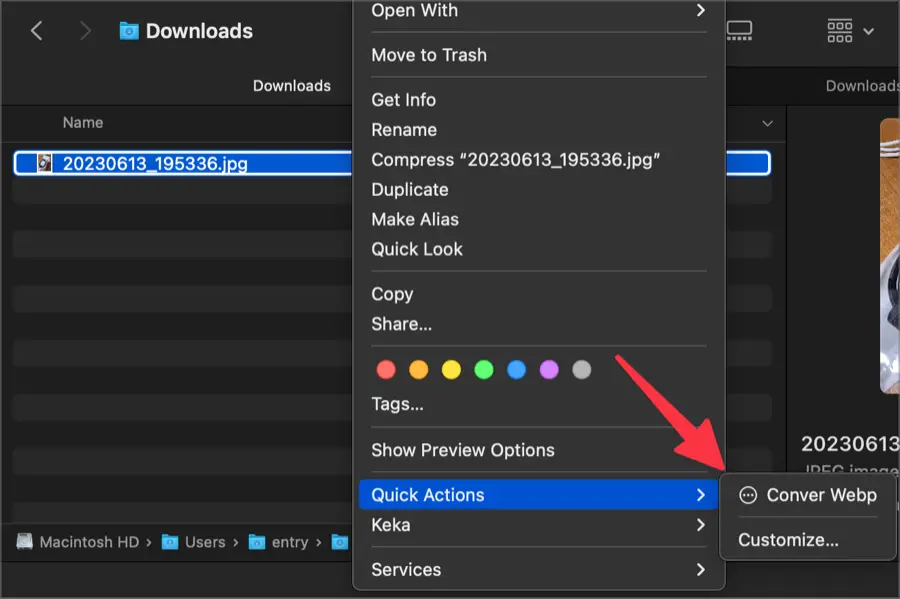
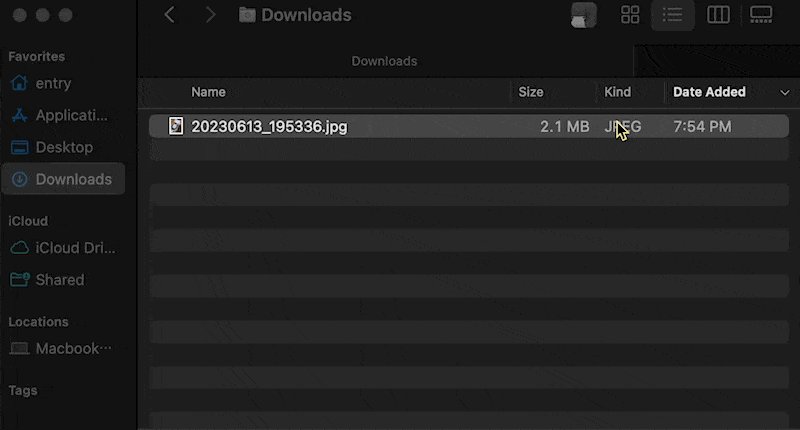
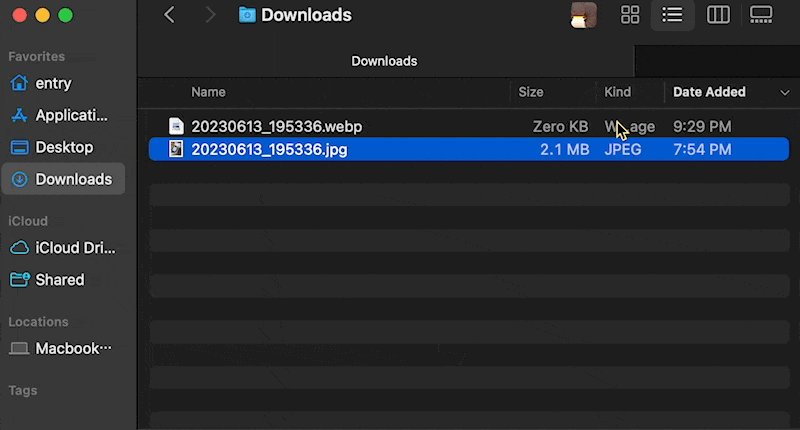
⑤. 이미지 파일을 우클릭하여 Webp 형식으로 성공적으로 변환되었는지 확인합니다.

Webp 파일 변환 옵션 변경하기
사용자들이 Webp 이미지를 최적화할 수 있도록, 이미지를 Webp 이미지 파일로 변환하기 위해 작성된 코드 일부를 수정할 수 있습니다.
-q 81 -m 6 -metadata all -mt이 값은 다중 테스트를 통해 개인적으로 결정한 설정으로, 이미지 품질을 최소화하면서 압축 비율을 최대화하는 것입니다.
이 부분은 사용자의 요구에 따라 수정할 수 있습니다. 아래의 Google 문서를 참조하여 원하는 대로 설정할 수 있습니다.
🌐 cwebp | WebP | Google for Developers
키보드 단축키로 이미지를 Webp로 변환하기
오른쪽 클릭으로 컨텍스트 메뉴를 사용하여 이미지를 Webp 형식으로 변환하는 것이 편리하지만, 키보드 단축키를 할당하면 더 빠른 이미지 변환이 가능합니다.
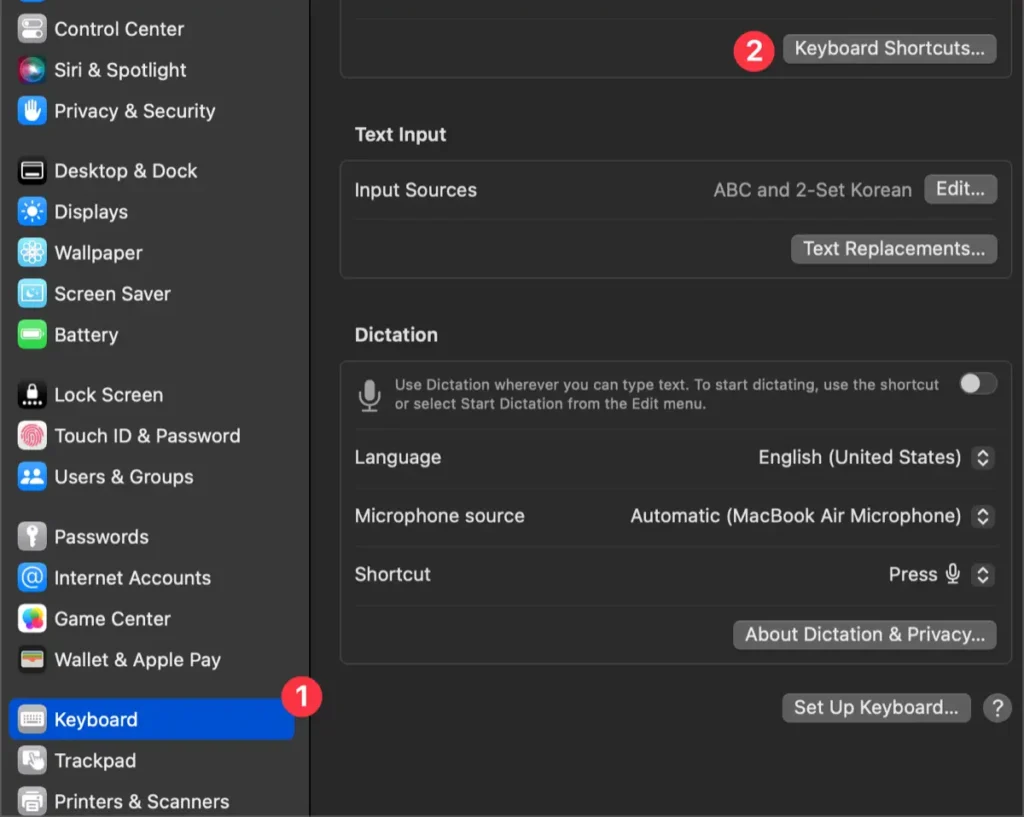
시스템 설정 사이드바에서 “키보드” 메뉴를 선택하고 “키보드 단축키” 버튼을 클릭합니다.

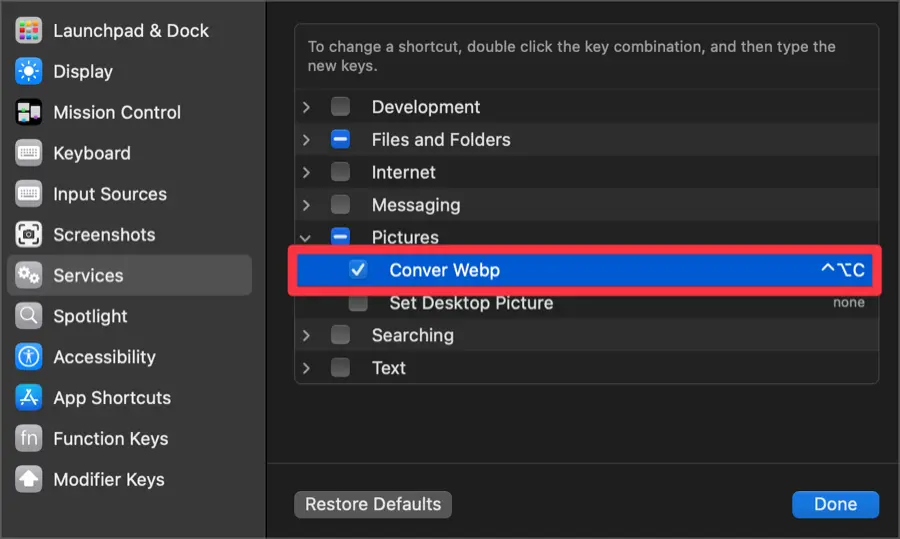
사이드바에 표시된 항목 중에서 “서비스”를 선택하고 “Pictures”에 있는 [Webp로 변환] 액션에 단축키를 할당합니다.

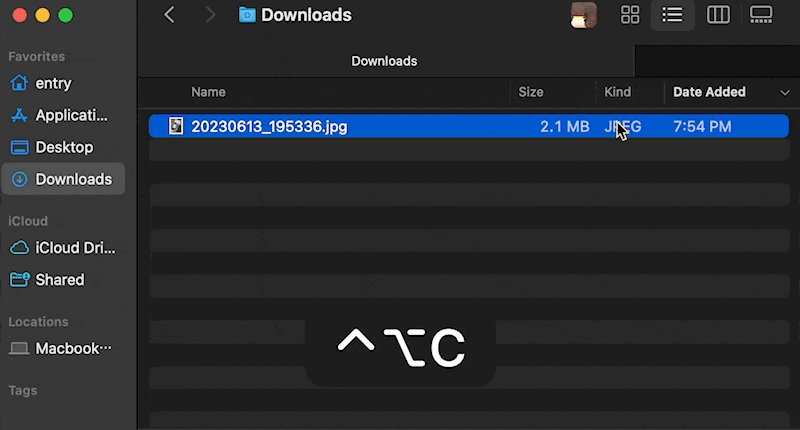
이제 할당된 키보드 단축키를 사용하여 선택한 이미지를 빠르게 Webp 형식으로 변환할 수 있습니다. 여러 이미지를 선택하여 일괄 변환도 가능합니다.

Automator와 스크립트를 사용하여 이미지 파일을 WebP 이미지로 변환하는 컨텍스트 메뉴를 추가할 수 있습니다. Automator에 익숙하지 않은 경우 처음에는 어려워 보일 수도 있지만, 이 튜토리얼을 따르면 그리 어렵지 않게 만들 수 있습니다.